ReadSpeaker Vorlesefunktion
Für das Bistum Aachen wurde die Integration des Text-to-Speech Dienstleisters "ReadSpeaker" vorgenommen. Diese ermöglicht das Vorlesen von Webseiten.
Hinweis: "ReadSpeaker" ist kostenpflichtig. Der Dienst kann nur verwendet werden, wenn die ensprechende Website, auf welcher der Dienst verwendet werden soll, bei ReadSpeaker freigeschaltet wurde.
Konfigurieren der ReadSpeaker Customer ID
Wenn Sie ReadSpeaker für eine Website freischalten lassen, so erhalten Sie für diese Website von ReadSpeaker eine Kundennummer (Customer ID).
Um ReadSpeaker auf dieser Website verwenden zu können müssen Sie am Site-Ordner der Website diese Customer ID in der Datei-Eigenschaft "readspeaker.customerid" hinterlegen.
Bereitstellen der ReadSpeaker Funktion für eine Website
Um ReadSpeaker auf einer Website verwenden zu können müssen Sie außerdem die dynamische ReadSpeaker Funktion für diese Website aktivieren.
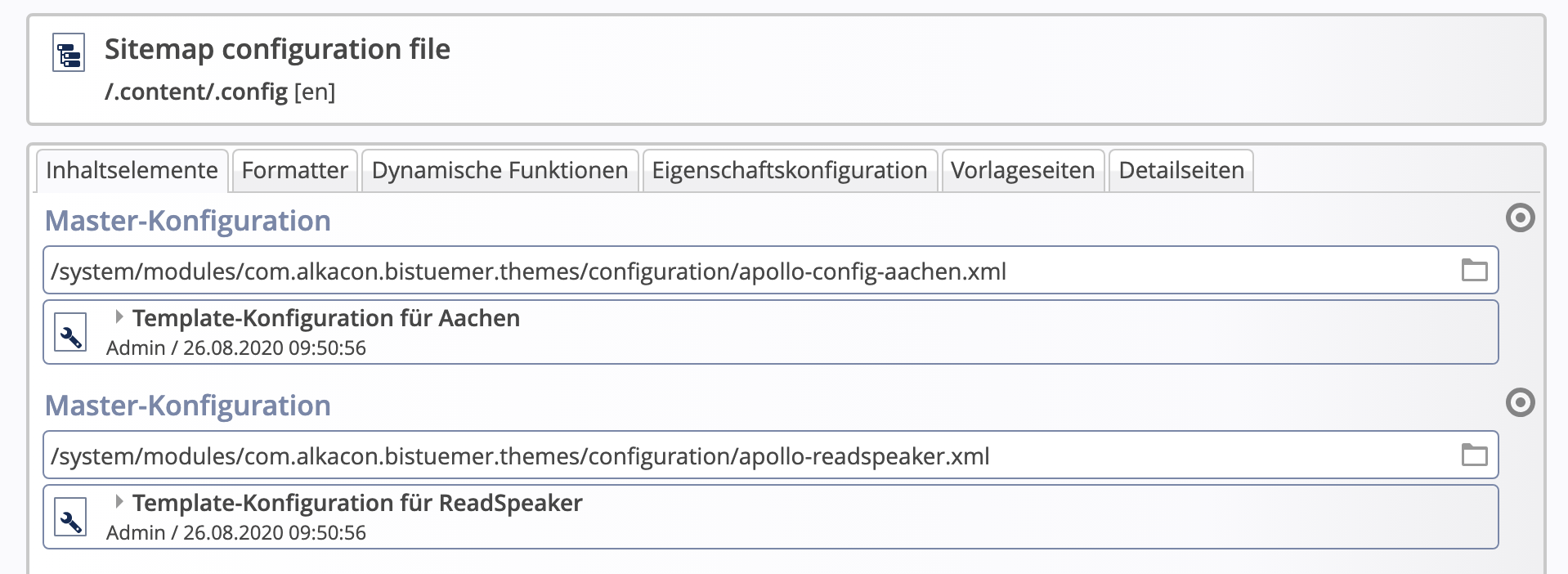
Bearbeiten Sie hierfür die Sitemap-Konfigurationsdatei der aktuellen Site. Fügen Sie unter "Inhaltselemente" eine neue Master-Konfiguration hinzu und verknüpfen dort die Datei /system/modules/com.alkacon.bistuemer.themes/configuration/apollo-readspeaker.xml (siehe Screenshot).
Hinzufügen des ReadSpeaker Buttons auf eine Seite
Um eine Seite vorlesen zu können muss die dynamische Funktion ReadSpeaker Vorlesefunktion auf die Seite gezogen werden. Diese erzeugt auch den ReadSpeaker Button.
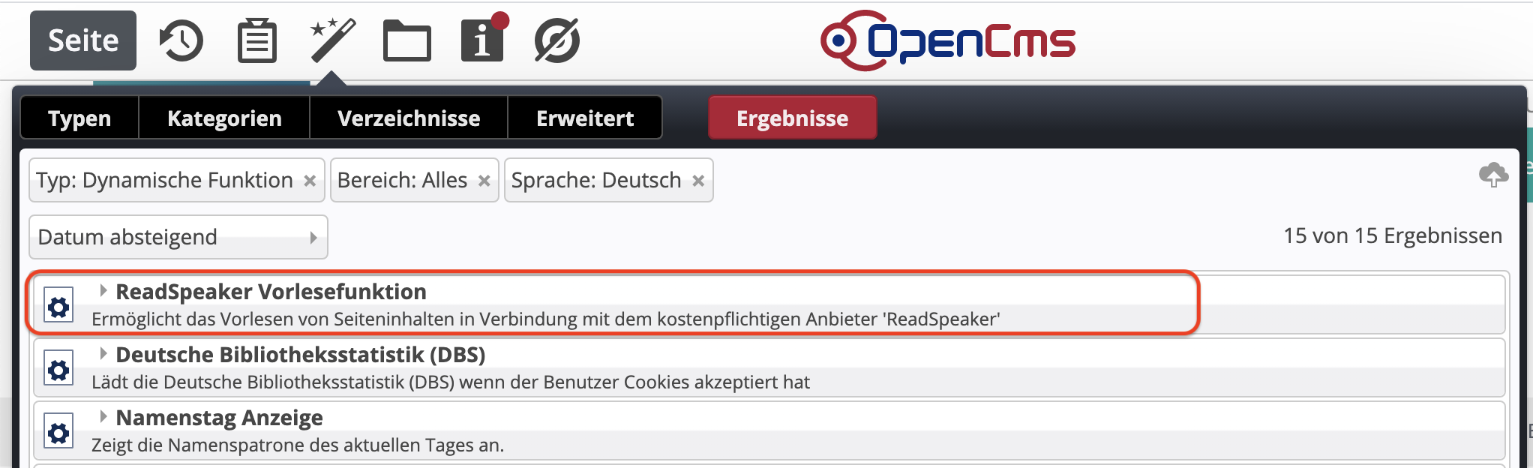
Wählen Sie hierfür im Seiten-Editor "Inhalte hinzufügen" (Zauberstab) in der Toolbar oben aus. Wechseln Sie auf "Fortgeschrittene Elemente" und wählen Sie dort "Dynamische Funktion". Ziehen die mit Drag & Drop die Funktion "ReadSpeaker Vorlesefunktion" auf die Seite an die Stelle, an welcher der Button erscheinen soll.
Festlegen des Bereichs, der vorgelesen werden soll
Per Vorgabe, also wenn keine spezielle Element-Einstellung dafür gemacht wurde, werden alle Abschnitte vorgelesen welche mit dem CSS-Selektor "sr-text" ausgezeichnet sind.
Es ist daher am einfachsten den Standard CSS-Selektor "sr-text" in den Layout-Zeilen Ihrer Website fest zu hinterlegen.
Zum Hinterlegen des Selektors bearbeiten Sie also die Layout-Zeilen (oder ggf. Layout-Bereiche) Ihrer Site und fügen dort an geeigneter Stelle die CSS Anweisung class="sr-text" ein.
Alternativ können Sie auch eine spezielle Layout-Zeile hierfür anlegen.
Um den vorzulesenden Bereich genauer zu bestimmen gehen Sie wie folgt vor:
- Fügen Sie irgendwo in der Seite einen speziellen CSS-Selektor ein.
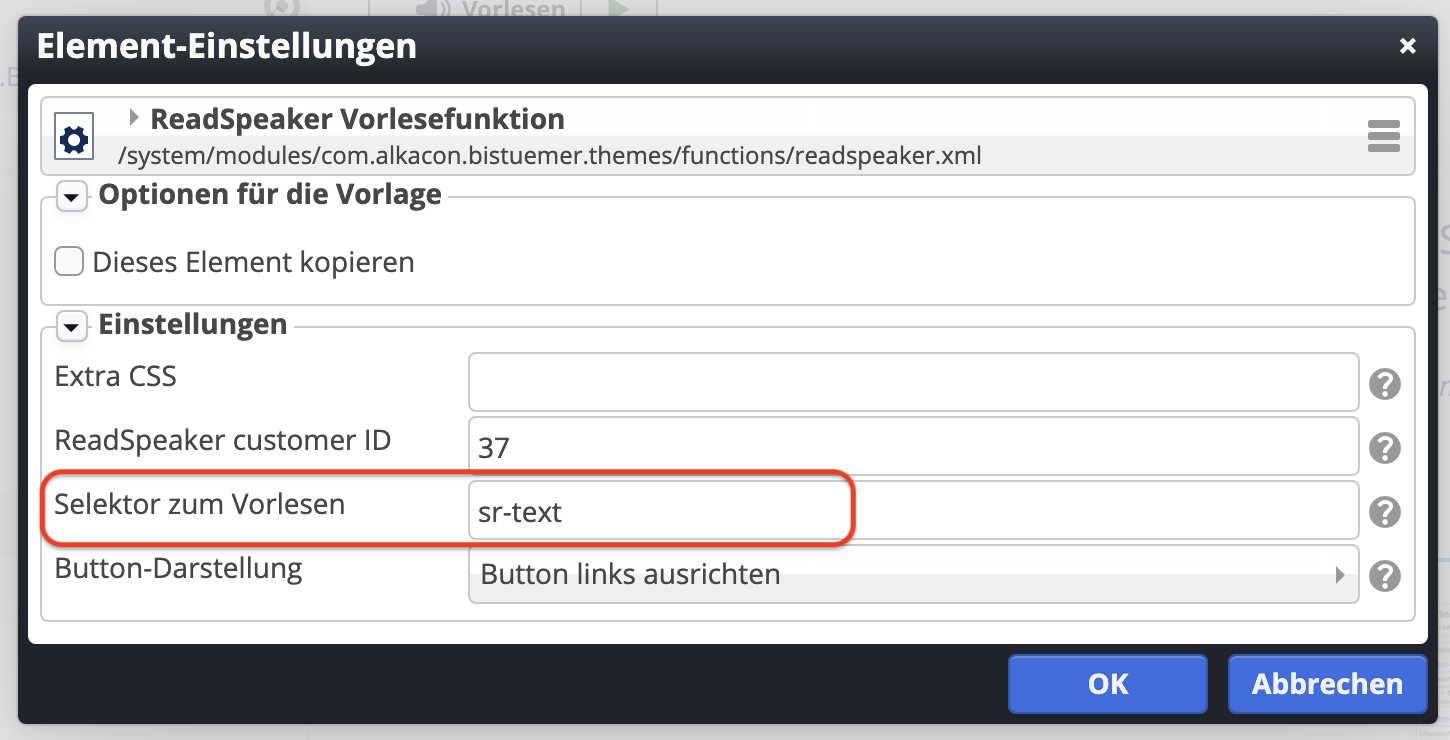
- Öffnen Sie die Element-Einstellungen der ReadSpeaker Vorlesefunktion.
- Geben Sie bei der Einstellung "Selektor zum Vorlesen" den vorher eingefügten speziellen CSS-Selektor an.
Es ist z.B. möglich für ein beliebiges Element die Element-Einstellung "Extra-CSS" zu verwenden um dort den vergebenen CSS-Selektor einzutragen.
Ein CSS-Selektor kann auch mehrfach in der Seite vergeben werden. In diesem Fall werden alle Elemente Vorgelesen, welche den CSS-Selektor enthalten.
Für den Fall das kein CSS-Selektor auf der Seite gefunden wird, also auch nicht der Vorgabe-Selektor "sr-text", so wird die gesamte Seite inkl. Kopfbereich und Navigation vorgelesen.
Insbesondere bei Inhaltselementen die intensiv JavaScript benutzen kann es Probleme beim Vorlesen geben. Dies betrifft z.B. Listen.
Datenschutz für die ReadSpeaker Vorlesefunktion
Diese Funktion setzt Cookies in der Gruppe "Externe Inhalte".
Diese Funktion verwendet JavaScript von anderen Servern.
Das Ausführen der ReadSpeaker Vorlesefunktion wird durch das Cookie Banner gesteuert. Die ReadSpeaker-Option wird daher NICHT angezeigt, wenn der Webuser externen Cookies nicht zugestimmt hat.
Diese Funktion betrifft nur die Seiten, auf denen die ReadSpeaker Vorlesefunktion auch verwendet wird.
Beim laden der Seite mit aktivierten externen Cookies werden vom ReadSpeaker Anbieter verschiedene Cookies gesetzt. Diese könnten Tracking-Funktionen des Webusers beinhalten. In welcher Form die gesetzten Cookies für das Tracking des Webusers genutzt werden ist nicht bekannt.
Für dieses Element werden externe JavaScript-Dateien von den Servern des ReadSpeaker Anbieters geladen. Diese werden im Kontext der Seite ausgeführt. Dies ermöglicht ein umfangreiches Tracking der Aktivitäten des Webusers auf der angezeigten Seite. Ob dies tatsächlich für das Tracking des Webusers verwendet wird ist nicht bekannt.
Weitere Informationen zu den Datenschutz mit ReadSpeaker sind auf der Website des Anbieters verfügbar: https://www.readspeaker.com/de/erklarung-zum-datenschutz/